
Стандартная тема Twenty Eleven имеет адаптивный дизайн а вот про меню дизайнер забыл, ведь так неприятно и некрасиво когда в меню пунктов 4-6 и при просмотре на мобильном устройстве пункты полезли на другую строчку и портят дизайн, и удобство пользования вашим сайтом. будем исправлять сей недостаток.
Делаем адаптивное меню в теме Twenty Eleven
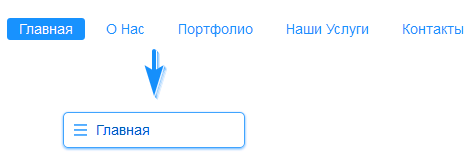
Меню будет сворачиваться когда ширина экрана девайса или браузера будет меньшей за 600 пикселей.
Его можно открыть наведя мишку на активную область (иконку) с компьютера и раз тачнуть на девайсе.
Приступим к изменении обычного меню темы Twenty Eleven на адаптивное.
Правильное имя для меню.
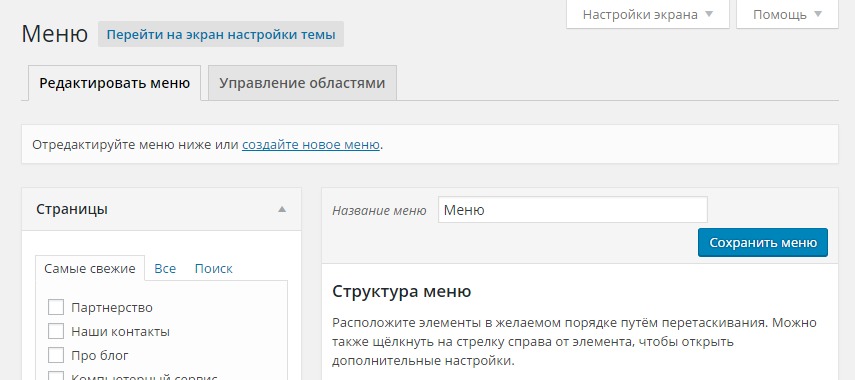
Правильное название меню нужно задать правильно, не только для упрощения создания адаптивного меню а й для поисковых систем, а именно: когда в разделе Админка>Внешний вид>Меню
название прописано русскими (кирилицей) то имя класса в html коде будет примерно следующего вида = %d0%bc%d0%be%d0%b5-%d
Неправильный вариант имени меню:

Последствия

Правильный вариант имени меню:

правильные последствия

— Есть маленькая аномалия, когда в разделе есть только одно меню то имя меню не влияет на html код.
— И еще если у вас стоит плагин Cyr to Lat enhanced то код в html-е будет автоматически транслитирирован.
Создаем дополнительный пункт в меню
В меню нужно создать новый пункт меню (ссылку пустышку) которая будет скрыта в версии для компьютера и отображена в мобильной версии как основная активная область, после нажатия на ней откроется меню.
Переходим с админки в раздел меню: Внешний вид>Меню
Нажимаем Произвольные ссылки в поле URL стираем http:// и пишем # , в поле текст ссылки водим Меню, нажимаем добавить в меню, перемещаем наш пункт в самый верх, нажимаем сохранить меню.
Получение индификатора допольнительного пункта меню (пустишки)
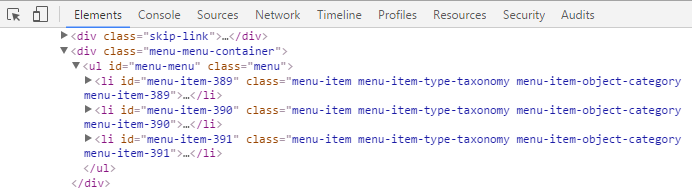
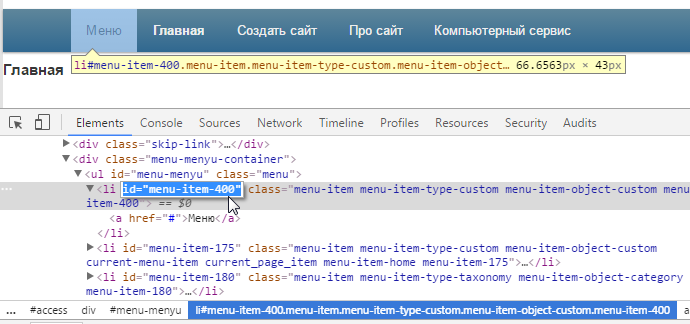
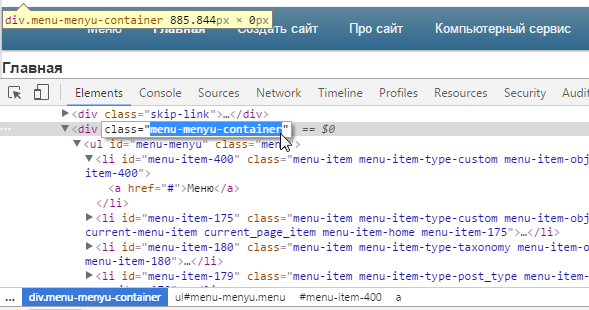
Переходим на главную страниц в браузере Chrome, На дополнительном пункте меню нажимаем правой кнопкой мишки и выбираем просмотреть код, откроется панелька вебразработчика где вы сможете найти индефикатор того пункта.
У меня индефикатор menu-item-400 у вас же он будет чуть другим menu-item-ххх где ххх будут другие цифры, запишете его, далше он нам понадобиться.
Пример на скриншоте, где искать индификатор:

Нам также нужно сохранить индификатор контейнера меню, он расположен чуть выше, пример на скриншоте:

Как вы видите вот индификатор класса контейнера меню: menu-menyu-container .
Добавляем в таблицу стилей для отображения адаптивного меню.
а именно, код что ниже в самый конец файла style.css который расположен на сайте в папке темы /wp-content/themes/twentyeleven .
Также перед добавлениям кода его немного отредактировать а именно заменить мои индификатры стилей: дополнительного меню и контейнера меню на ваши, те которые вы записали по инструкции которая выше.
/* меню */
.menu-item-400 {
display: none;
}
@media screen and (max-width: 600px) {
.menu-menyu-container {
position: relative !important;
min-height: 40px !important;
}
#access a {
padding: 0px 2.6em;
}
.menu-menyu-container ul {
width: 210px !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
background: url(images/icon-menu.png) no-repeat 10px 14px !important;
}
.menu-menyu-container li {
display: none !important; /* скрыть все <li> пункты */
margin: 0 !important;
}
.menu-menyu-container .menu-item-400 {
display: block !important; /* показывать только текущие активные <li> пункты */
}
.menu-menyu-container a {
display: block !important;
text-align: left !important;
}
/* при наведении на пункты меню */
.menu-menyu-container ul:hover {
background-image: none !important;
}
.menu-menyu-container ul:hover li {
display: block !important;
margin: 0 0 5px !important;
}
.menu-menyu-container ul:hover {
background: #447595 !important; /* цвет вона развернутого меню */
}
.menu-menyu-container :hover {
border-radius: 0px 20px 20px 0px; /* Закругление краев */
}
}
/* меню енд*/
Загружаем иконку к адаптивному меню для темы Twenty Eleven.
Файл который ниже нужно сохранить себе, нажав на нем правой и выбрать сохранить изображение, потом загружаем его в папку темы /wp-content/themes/twentyeleven/images, иконка будет отображаться в мобильной версии меню и будет открывать меню при нажатии.
>> ![]() <<
<<
Теперь адаптивное меню готово, для просмотра мобильной версии меню уменьшите ширину браузера.
Подписывайтесь на тему, я буду ее улучшать и обновлять.
Версия адаптивного меню для темы twentyeleven 0.3 Beta